久しぶりな更新です。永理です。
しばらく更新できていなかったけれど、サイト制作を再開。ちまちまサイトしたところを直すよ。
なわけで、フッタのwordpressクレジットを外しました。
気がついたら前回の更新から一ヶ月もたってた! 一ヶ月の進捗がこれだけ……。情けない。2月はもう少しがんばる。

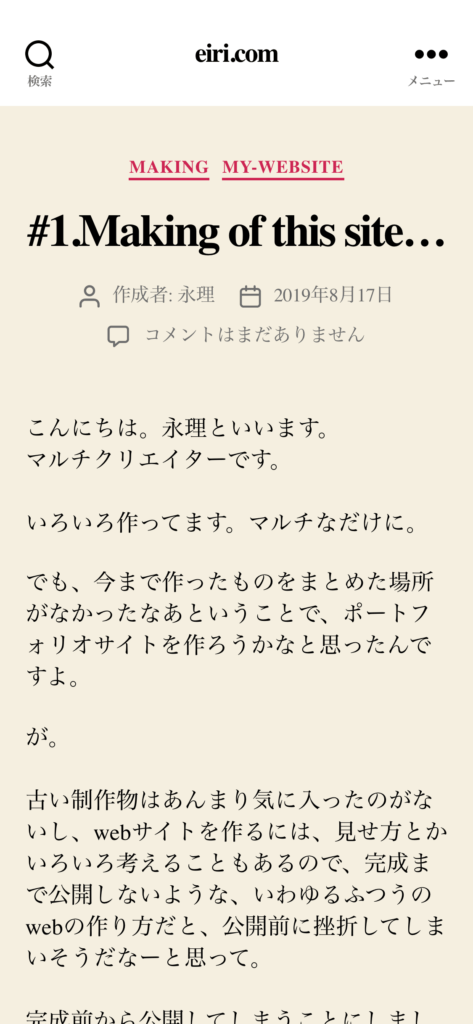
before 
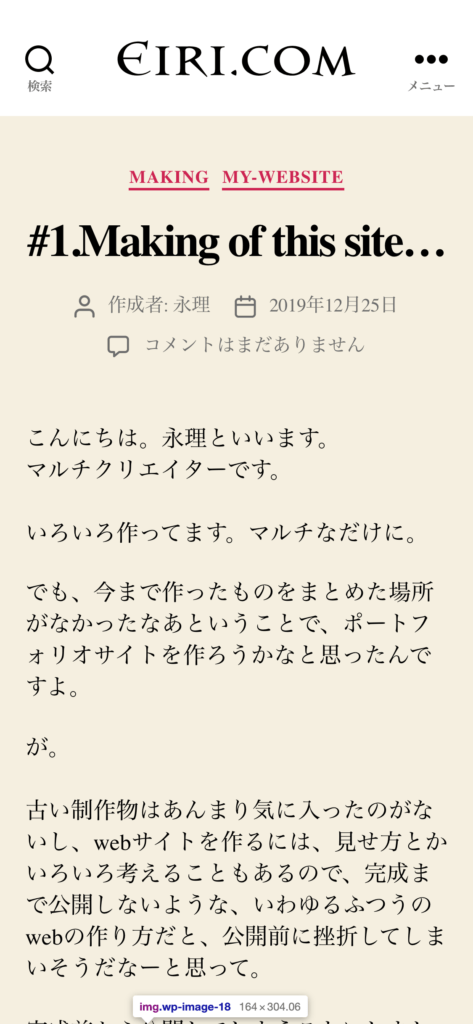
after
multi creator EIRI's official website
by 永理
久しぶりな更新です。永理です。
しばらく更新できていなかったけれど、サイト制作を再開。ちまちまサイトしたところを直すよ。
なわけで、フッタのwordpressクレジットを外しました。
気がついたら前回の更新から一ヶ月もたってた! 一ヶ月の進捗がこれだけ……。情けない。2月はもう少しがんばる。


by 永理
こんばんは。永理です。
先日から、サイトをまったりマイペースで整備しつつ、その実況をブログでレポートするという試み中。
などの微妙な作業。数分で終わるやつ。
瞬時に終わったのでもうちょっとがんばろうかなーと思ってサイトのロゴを作った。
なども行いました。ちょっといい感じですね。
↓こちらが → このように↓


サイトのロゴが設定されました。ロゴの色が黒のままでいいかっていうのは、SVG画像なのであとあとCSSで変更できるようにしてあるからOK。
というところで今日の作業は終了!
というような、作業ログをえんえんと書いているだけでは、読者のみなさんは面白くないですよね。うん、わかってる。
「もっとエンターテイメント性を出した方がいいんじゃないの?」
という、影のプロデューサーの指令も下っているので、だんんだんそのあたりも改善したい所存。
ではまたね!
こんにちは。永理といいます。
マルチクリエイターです。
いろいろ作ってます。マルチなだけに。
でも、今まで作ったものをまとめた場所がなかったなあということで、ポートフォリオサイトを作ろうかなと思ったんですよ。
が。
古い制作物はあんまり気に入ったのがないし、webサイトを作るには、見せ方とかいろいろ考えることもあるので、完成まで公開しないような、いわゆるふつうのwebの作り方だと、公開前に挫折してしまいそうだなーと思って。
完成前から公開してしまうことにしました。
創作物のメイキング、創作過程はそれ自体コンテンツになりますよね。
なので、webサイトや制作を更新しつつ、サイト自体を作って行こうかなという企画。
当世風でしょ。
そんなわけで、まずは最初にwebのCMSとしては定番のWordpressをインストールしまして
テンプレートはデフォルトのTwentytwentyを入れました!
そして、今後のカスタマイズに備えて、子テーマを作成しました。
そして、最初の記事を更新しているナウ。

次は、サイトのロゴでも作りましょうか。
With an emphasis on typography, white space, and mobile-optimized design, your website will look absolutely breathtaking.
Our team will teach you the art of writing audience-focused content that will help you achieve the success you truly deserve.
We help creative entrepreneurs build their digital business by focusing on three key elements of a successful online platform.